Warning: Expected server HTML to contain a matching <div> in <div>. · Discussion #17443 · vercel/next.js · GitHub
GitHub - vercel/next-server-components: Experimental demo of React Server Components with Next.js. Deployed serverlessly on Vercel.

The first web server: this NeXT machine was used by Tim Berners-Lee in 1990 to develop and run the first WWW server, multimedia browser and web editor. - CERN Document Server

Amazon | Next.js Quick Start Guide: Server-side rendering done right | Konshin, Kirill | Software Development

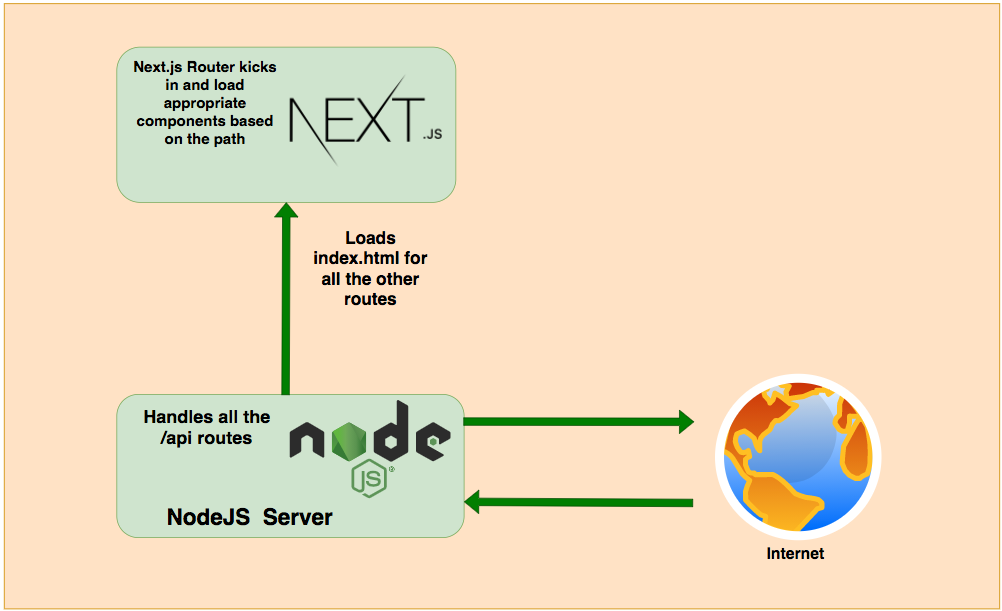
How To Develop and Build Next.js App with NodeJS Backend | by Bhargav Bachina | Bachina Labs | Medium

Theodo | Web Development blog : Node.js, Symfony, PHP, AngularJS, React, Ansible, DevOps, Go, Serverless | Theodo