Building a “Mask Toggle” Password Input Component w/ React and Material UI | by Shawn Reisner | ITNEXT

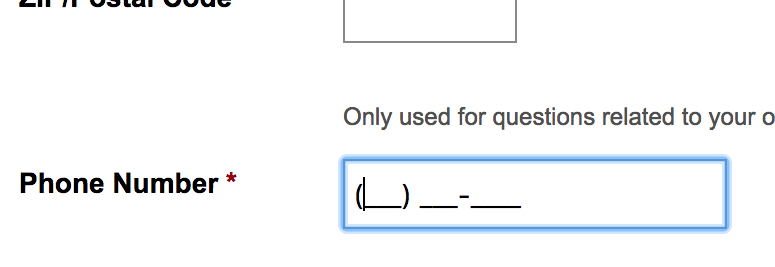
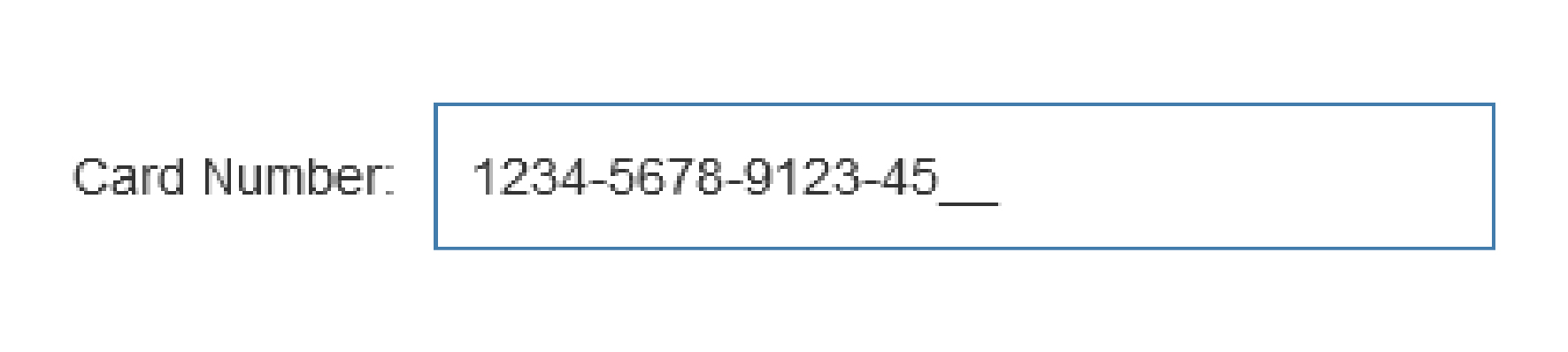
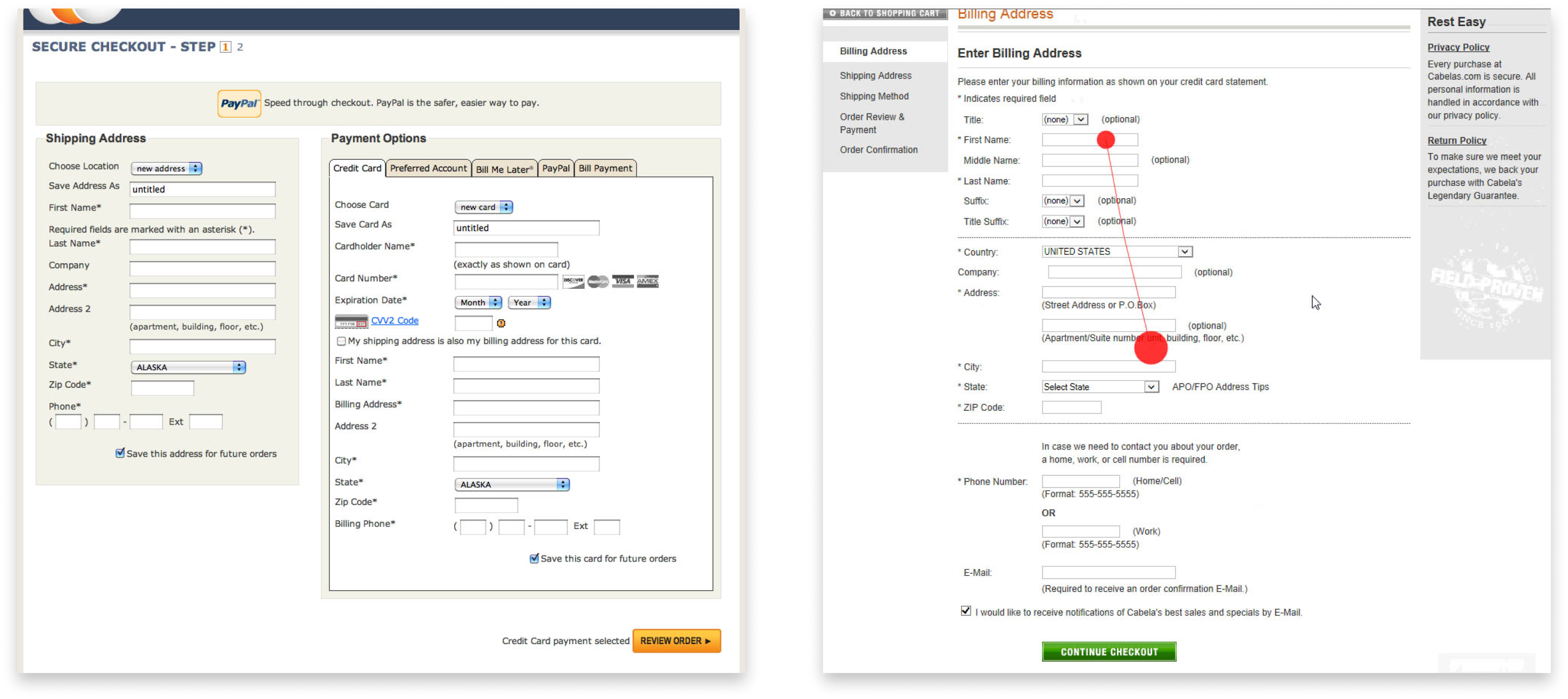
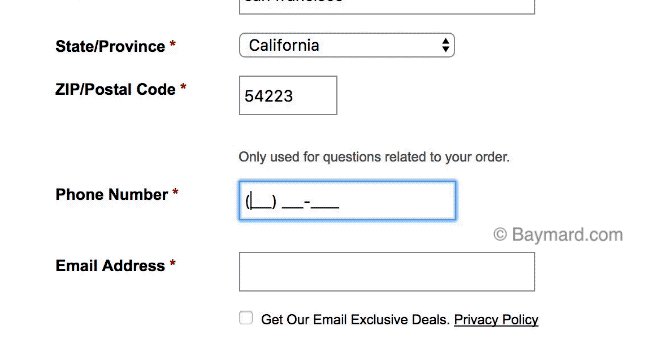
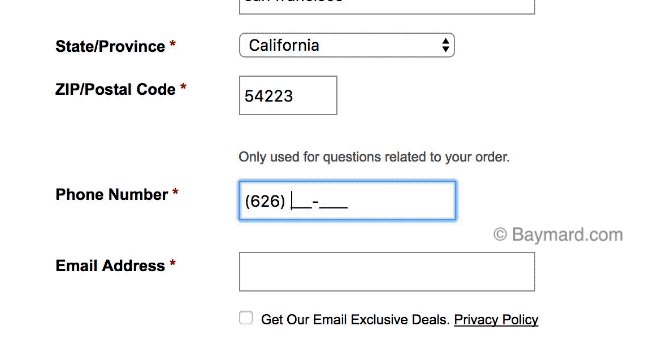
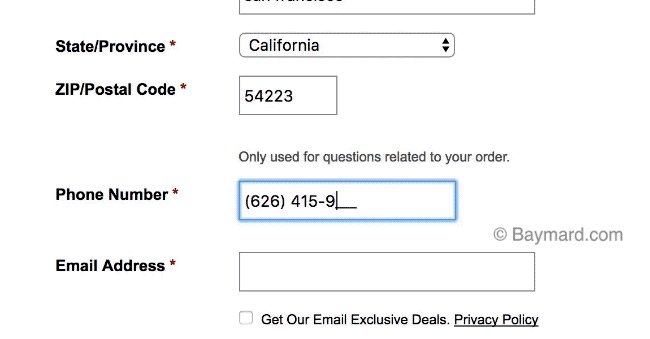
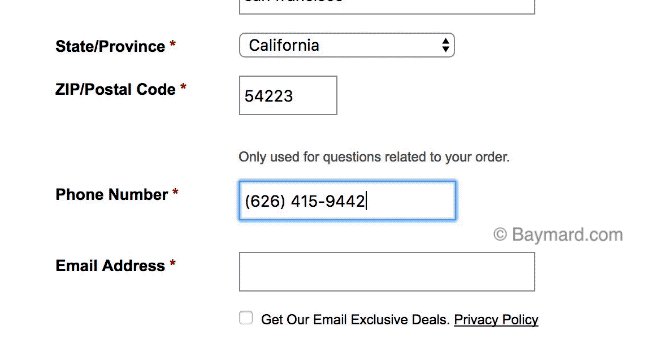
Form Field Usability: Consider Using Localized Input Masks for 'Phone' and Other Restricted Inputs (64% Don't) - Articles - Baymard Institute