No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

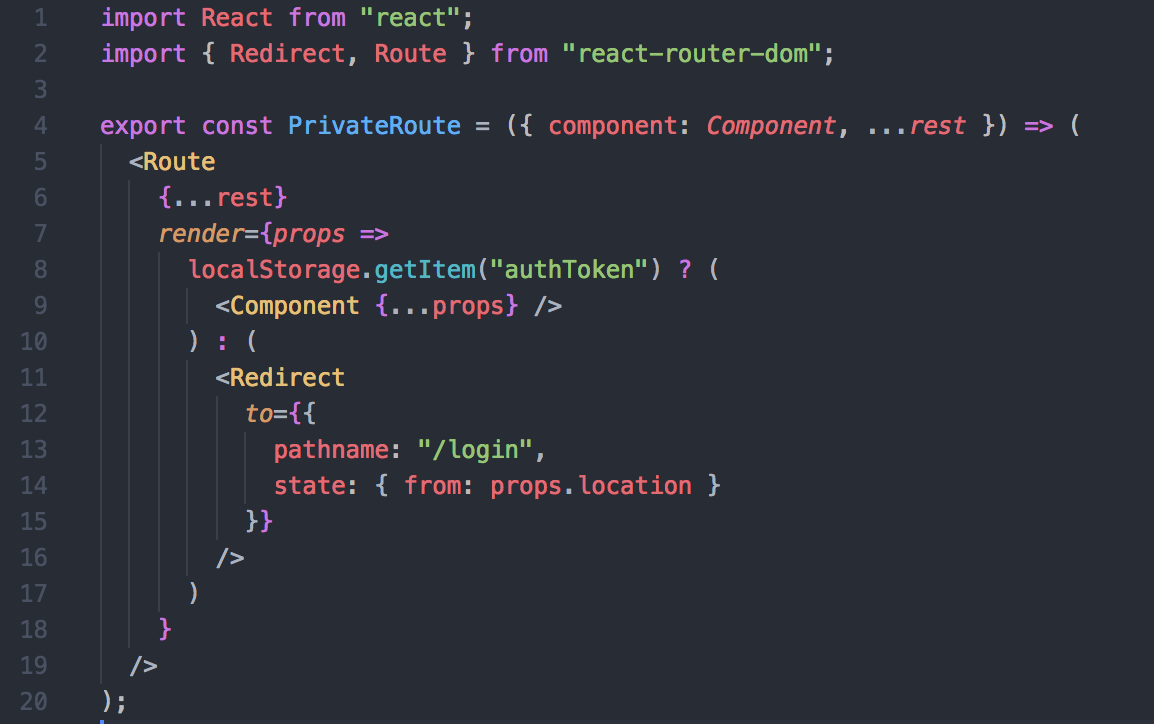
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

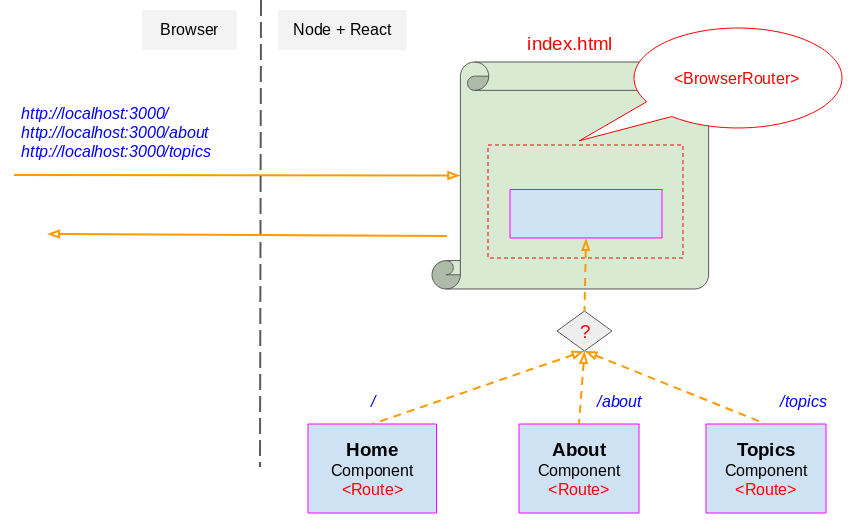
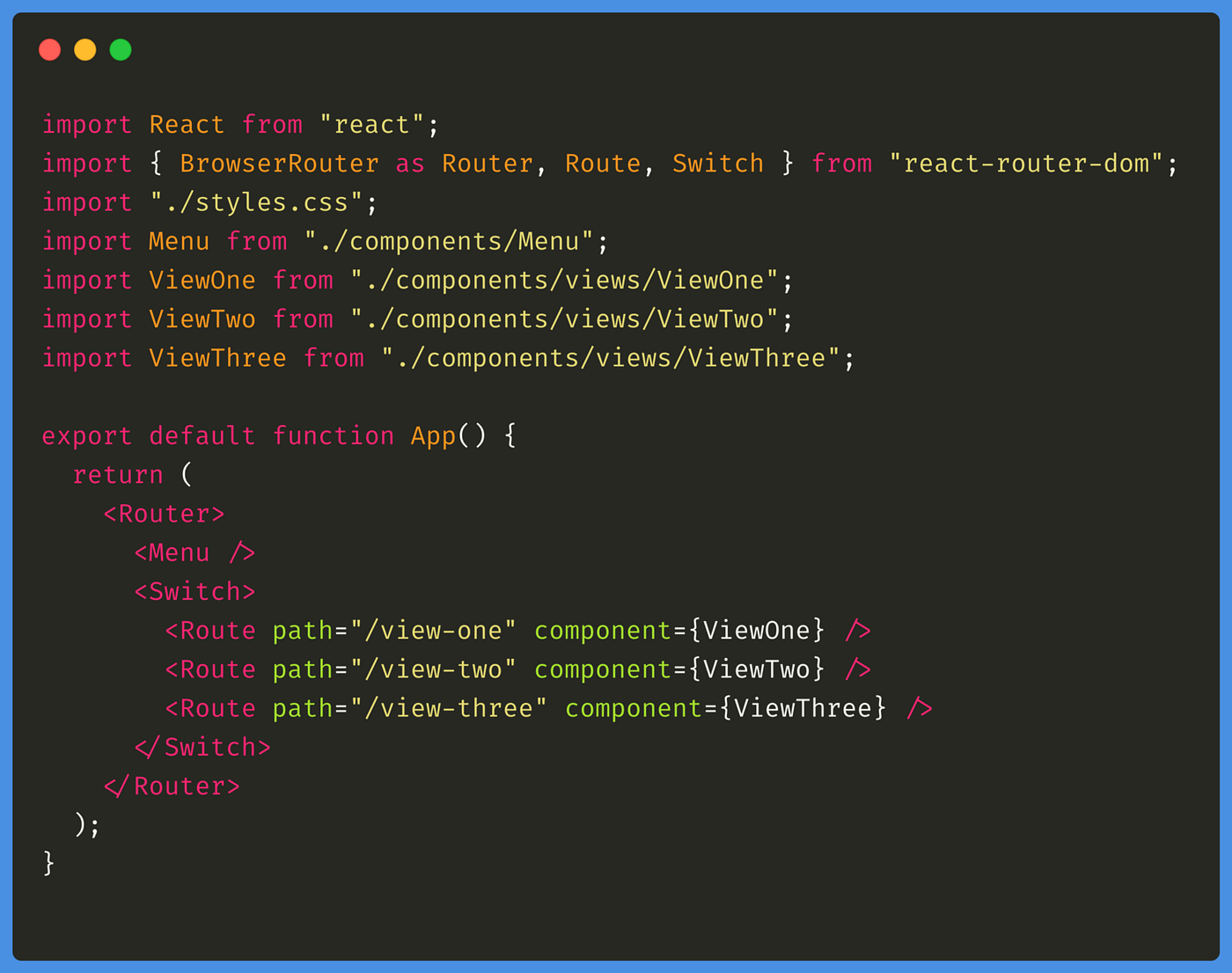
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

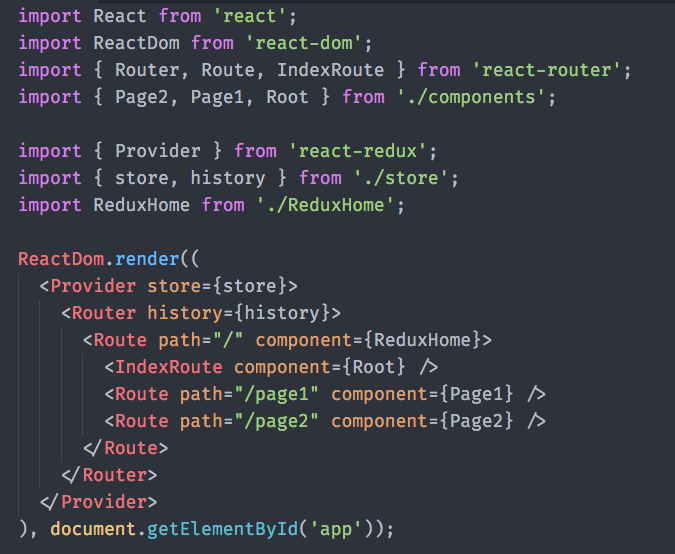
Dvajs dynamically imports model, into nested routing and says' model' undefined' - Codes Helper - Programming Question Answer

React-router4: Cannot read property 'push' of undefined? - Codes Helper - Programming Question Answer